Find the font you like from Google Fonts. Again, I look for fonts that include a Normal, Bold, Italic, and Bold Italic variations.


In the old-days, we used web-safe fonts—a limited set of fonts that are installed on all computers. We can now use a greater selection of fonts through the use of the CCS @font-face [W3C Specification] rule.
There are several locations on the web where you can download, or link to, free fonts for use on your website. The 3 big ones right now are Google, Adobe, and Font Squirrel. Instructions for using each of them are described below.
This is far easier than the Font Squirrel workflow, but there are more fonts to choose from on Font Squirrel.
Find the font you like from Google Fonts. Again, I look for fonts that include a Normal, Bold, Italic, and Bold Italic variations.

Optional: If you want to download the font to your machine (say you want to use it with Photoshop) click the download button.

Find the font you like from Adobe Edge Web Fonts.
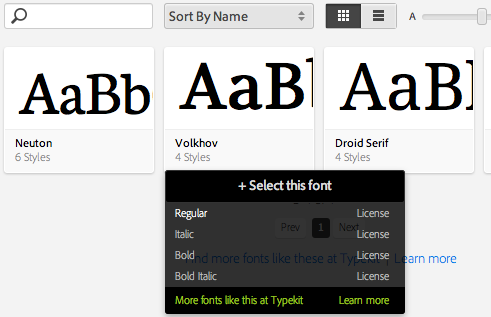
Mouse over the font and a pop-up will appear showing the font variations. Click the “Select this font” link.

css” folder).@font-face {
font-family: 'CaviarDreamsRegular';
src: url('CaviarDreams-webfont.eot');
src: url('CaviarDreams-webfont.eot?#iefix') format('embedded-opentype'),
url('CaviarDreams-webfont.woff') format('woff'),
url('CaviarDreams-webfont.ttf') format('truetype'),
url('CaviarDreams-webfont.svg#CaviarDreamsRegular') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'CaviarDreamsBold';
src: url('Caviar_Dreams_Bold-webfont.eot');
src: url('Caviar_Dreams_Bold-webfont.eot?#iefix') format('embedded-opentype'),
url('Caviar_Dreams_Bold-webfont.woff') format('woff'),
url('Caviar_Dreams_Bold-webfont.ttf') format('truetype'),
url('Caviar_Dreams_Bold-webfont.svg#CaviarDreamsBold') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'CaviarDreamsItalic';
src: url('CaviarDreams_Italic-webfont.eot');
src: url('CaviarDreams_Italic-webfont.eot?#iefix') format('embedded-opentype'),
url('CaviarDreams_Italic-webfont.woff') format('woff'),
url('CaviarDreams_Italic-webfont.ttf') format('truetype'),
url('CaviarDreams_Italic-webfont.svg#CaviarDreamsItalic') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'CaviarDreamsBoldItalic';
src: url('CaviarDreams_BoldItalic-webfont.eot');
src: url('CaviarDreams_BoldItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('CaviarDreams_BoldItalic-webfont.woff') format('woff'),
url('CaviarDreams_BoldItalic-webfont.ttf') format('truetype'),
url('CaviarDreams_BoldItalic-webfont.svg#CaviarDreamsBoldItalic') format('svg');
font-weight: normal;
font-style: normal;
}
This stylesheet certainly works, but when you want to use the font it becomes cumbersome to do so because using the bold or italic versions is done differently than when you use a web-safe font. Notice that font-weight and font-style are all set to normal, and they have different font-family names. Time to fix that.
font-family: 'CaviarDreams';@font-face {
font-family: 'CaviarDreams';
src: url('CaviarDreams-webfont.eot');
src: url('CaviarDreams-webfont.eot?#iefix') format('embedded-opentype'),
url('CaviarDreams-webfont.woff') format('woff'),
url('CaviarDreams-webfont.ttf') format('truetype'),
url('CaviarDreams-webfont.svg#CaviarDreamsRegular') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'CaviarDreams';
src: url('Caviar_Dreams_Bold-webfont.eot');
src: url('Caviar_Dreams_Bold-webfont.eot?#iefix') format('embedded-opentype'),
url('Caviar_Dreams_Bold-webfont.woff') format('woff'),
url('Caviar_Dreams_Bold-webfont.ttf') format('truetype'),
url('Caviar_Dreams_Bold-webfont.svg#CaviarDreamsBold') format('svg');
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'CaviarDreams';
src: url('CaviarDreams_Italic-webfont.eot');
src: url('CaviarDreams_Italic-webfont.eot?#iefix') format('embedded-opentype'),
url('CaviarDreams_Italic-webfont.woff') format('woff'),
url('CaviarDreams_Italic-webfont.ttf') format('truetype'),
url('CaviarDreams_Italic-webfont.svg#CaviarDreamsItalic') format('svg');
font-weight: normal;
font-style: italic;
}
@font-face {
font-family: 'CaviarDreams';
src: url('CaviarDreams_BoldItalic-webfont.eot');
src: url('CaviarDreams_BoldItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('CaviarDreams_BoldItalic-webfont.woff') format('woff'),
url('CaviarDreams_BoldItalic-webfont.ttf') format('truetype'),
url('CaviarDreams_BoldItalic-webfont.svg#CaviarDreamsBoldItalic') format('svg');
font-weight: bold;
font-style: italic;
}
For example, this text is CaviarDreams because the containing div is specified as <div class="caviar"> and this page has a CSS rule of:
.caviar {
font-family:CaviarDreams, Verdana, Geneva, sans-serif;
}
The <strong> and <em> tags should work just as you would expect them to.
If you would like, say an <h1> tag to use your custom font, the CSS could look like this:
h1 { font-family:CaviarDreams; font-weight:bold; font-style:italic; }
When testing locally, Firefox may not display the @font-face fonts. This is due to only allowing relative paths from the same server or something like that. Anyway, test Firefox off a server before you give up.
Steps 5 and 6 of the Font Squirrel worksflow were inspired by these articles:
See the article Web Fonts and the Critical Path for an interesting discussion of Flash of Unstyled Text (FOUT).